Set FontAwesome NPM registry on GitHub Actions
A little while ago, my GitHub actions were failing because of the following error:
error An unexpected error occurred: "https://npm.fontawesome.com/@fortawesome/react-fontawesome/-/0.1.15/react-fontawesome-0.1.15.tgz: Request failed \"401 Unauthorized\"". info If you think this is a bug, please open a bug report with the information provided in "/home/runner/work/appsignal-status/appsignal-status/yarn-error.log". info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command. Error: Process completed with exit code 1.
The reason is we use FontAwesome and our action didn't have access to the (private) FontAwesome repo.
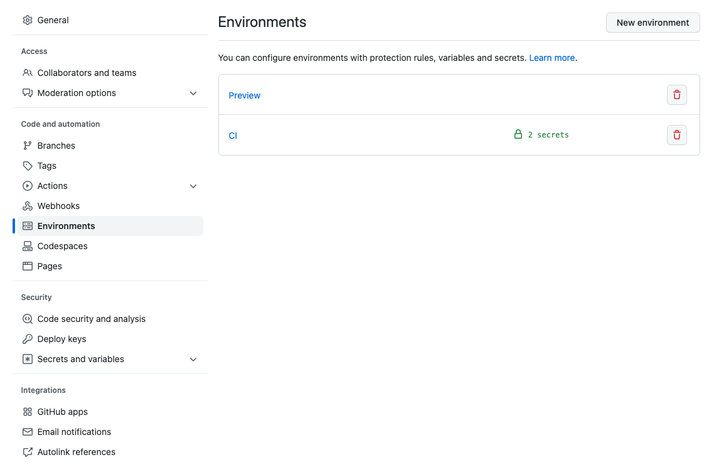
In order to fix this we need to make Yarn/NPM aware of this private repo and to do that we'll create a CI environment under the GitHub Repository settings.
Under that CI environment we'll add a FONTAWESOME_NPM_AUTH_TOKEN "Environment secret" (Not variable, secret!) which we can use in the GitHub Actions runner.

To actually expose this secret, we'll have to tell the GitHub Actions runner to use this CI environment, and we'll have to set the NPM config to use the private registry.
For example; this is a linting job that uses the private repository.
linting:
runs-on: ubuntu-latest
environment: CI # << Set the CI environment
steps:
- uses: actions/checkout@v2
- name: Install dependencies
run: |
npm config set "@fortawesome:registry" https://npm.fontawesome.com/
npm config set '//npm.fontawesome.com/:_authToken' "${{ secrets.FONTAWESOME_NPM_AUTH_TOKEN }}"
yarn install
- name: Run ESLint
run: yarn lintGitHub will replace the value with *** on an actual run:
Run npm config set "@fortawesome:registry" https://npm.fontawesome.com/ npm config set "@fortawesome:registry" https://npm.fontawesome.com/ npm config set '//npm.fontawesome.com/:_authToken' "***" yarn install