How to control an RC car with an arduino
A while ago me, @thijsc and @jkreeftmeijer each bought an arduino starters kit and after the first blinking light it ended up somewhere on my desk. Today i thought it would be fun to actually do something with it, so i went to the local Intertoys and bought a cheap RC car.
If you want to do the same i suggest you first try it with the cheapest RC car you can find that has:
7 way control (forward - left & right, backwards - left & right and stop)
Runs on 6 volts
Is big enough to house the arduino and board.
Doesn’t go to fast (it gets really hard to control movement)
See if the steering wheels return to the center automatically
I ended up with the “Wild Hopper”, an offroad buggy.

Next step was to take the damn thing apart!

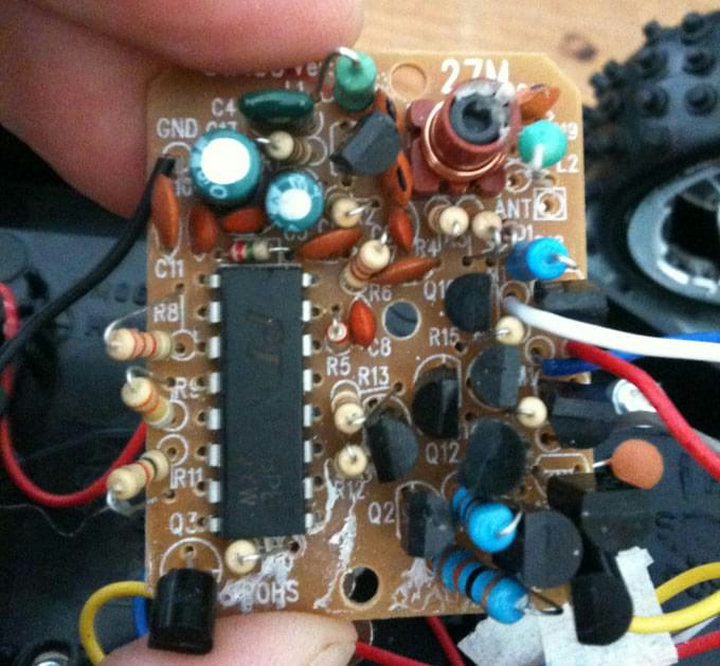
Inside i unscrewed the PCB to see if i could recognize anything. (Click for larger image with pin layout)

I Googled for the numbers on the PCB (SW188 top right on the PCB) and it turns out there is a Chinese (i’m assuming this by the look of the signs) document with the pin layout of the chip! Download the pdf here.
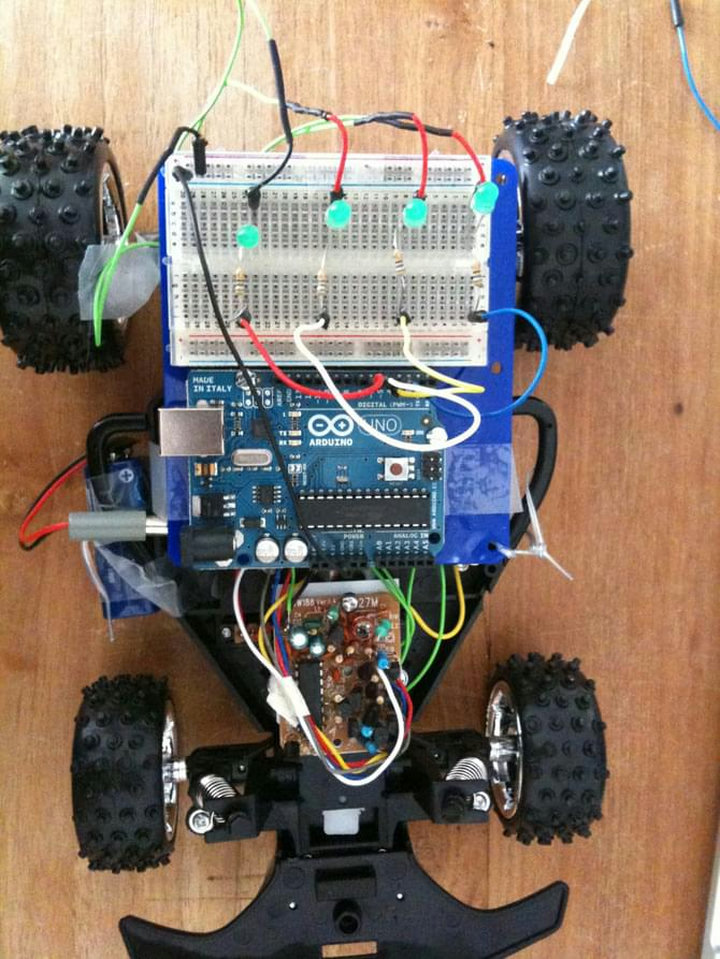
Now i had the pin layout it was just a matter of putting current on the pins and the wheels started moving! I also found out the front weels return to the center position after i disconnected the current. This is really great and saves me a lot of code. Next i soldered wires to the right pins and a wire to the ground. I added LEDs to all the channels so i could see if the right action was triggered.

As you can see from the photo, I used digital pin 3 to 6 for the four channels (forwards, backwards, left, right)
With everything connected it was time to write the code. I wanted to achieve a simple 3 point turn, this would require all actions (forward, left, right backwards and stop) so i could see that everything was working ok.
The code is really simple, I initialize the pins for output and use that and delays to move the car around.
/*
3 point turn, attempt 1
*/
void setup() {
// initialize the digital pins as outputs.
pinMode(3, OUTPUT); // Forward
pinMode(4, OUTPUT); // Backwards
pinMode(5, OUTPUT); // Left
pinMode(6, OUTPUT); // Right
}
// Three point turn
void loop() {
digitalWrite(3, HIGH); // Forward for 1 second
delay(500);
digitalWrite(3, LOW);
delay(2000); // wait for a second
digitalWrite(4, HIGH); // Back left for half a second
digitalWrite(5, HIGH);
delay(500);
digitalWrite(4, LOW);
digitalWrite(5, LOW);
delay(2000); // wait for 2 seconds
digitalWrite(3, HIGH); // Back left for half a second
digitalWrite(6, HIGH);
delay(500);
digitalWrite(3, LOW);
digitalWrite(6, LOW);
delay(2000); // wait for 2 seconds
}The end result of the day
The next step will be adding sensors so it doesn’t crash into every object in the room. More about that in another post!
